Belajar CSS dasar part 1
Belajar CSS dasar (Pengenalan, sintax dasar, membuat background, Dan lain sebagainya.
Ditulis oleh Mangandaralam Sakti, 14 september 2022
Hallo semua!!!
Pada blog kali ini saya akan membahas materi tentang Dasar dasar CSS
1. Pengertian CSS
CSS( Cascade style sheet) adalah sebuah bahasa untuk mengatur tampilan web agar lebih menarik dilihat
Di css kita bisa mengatur background, warna pada text layout dll. Tanpa css web akan terlihat kurang bagus dan tidak menarik.
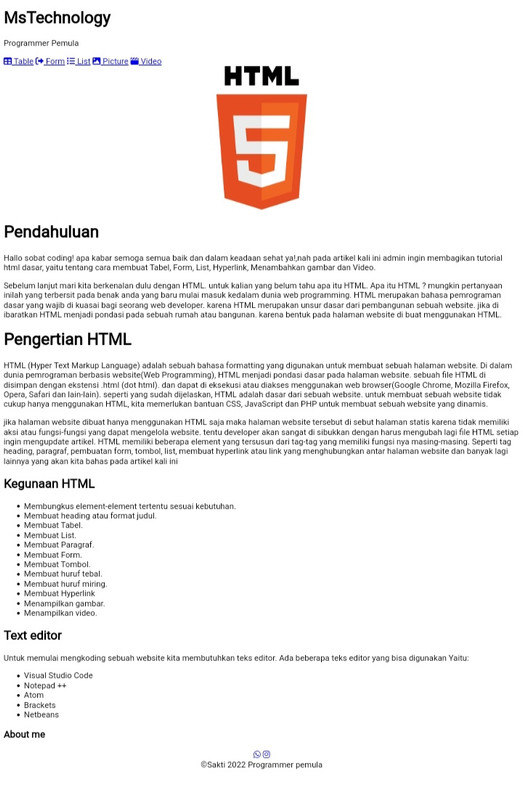
• Ini contoh web tidak menggunakan CSS:

Terlihat tidak menarik bukan? Komponen yang ada di web tersebut sangat tidak tersusun rapi.
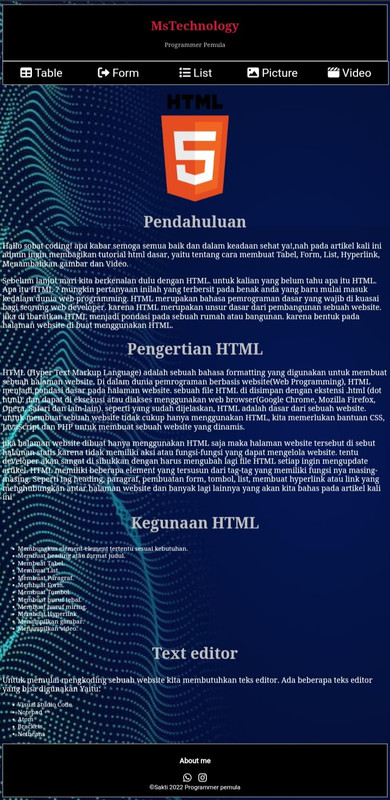
• Ini contoh web menggunakan CSS

Website yang menggunakan CSS terlihat lebih rapi dan terstruktur, berbeda dengan yang tidak menggunakan CSS.
2. Tutorial mendesain web dengan CSS, langkah awal mendesain web dengan CSS
Pada CSS ada 3 struktur yaitu:
1. Selektor
2. Deklarasi
3. Properti dan nilainya
Begini penulisan strukturnya:
selector {
properti: value;
}
Keterangan :
• Selector :
Selektor adalah kata kunci untuk memilih element HTML
•Deklarasi
Deklarasi adalah tempat untuk menulis atribut berdasarkan selektor yang dipilih
Deklarasi ditandai dengan {}
•Properti dan nilainya
Properti adalah sekumpulan nilai atau aturan yang diberikan pada element yang dipilih
Contoh:
padding: 10px;
3. Cara menambahkan Background, mewarnai text dan mengatur posisi text di CSS
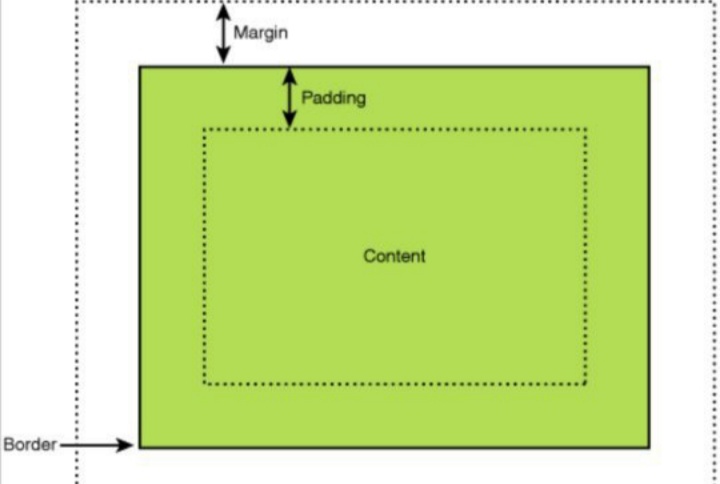
4. Margin dan Padding
Margin
Margin adalah sisi luar dari sebuah element,
Untuk mengatur jarak bagian luar.
Padding
Padding adalah sisi dalam dari sebuah element,
Untuk mengatur jarak bagian dalam.

5. Memodifikasi tabel dengan CSS
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 70%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
</style>
</head>
<body>
<h1>Memodifikasi Tabel dengan CSS</h1>
<table id="customers">
<tr>
<th>Nama</th>
<th>Kelas</th>
<th>Sekolah</th>
</tr>
<tr>
<td>Ahmad</td>
<td>2</td>
<td>Smp 1</td>
</tr>
<tr>
<td>Rusdi</td>
<td>10</td>
<td>Smk nusa bangsa</td>
</tr>
<tr>
<td>Bambang</td>
<td>9</td>
<td>Smp kesatuan</td>
</tr>
<tr>
<td>Burhan</td>
<td>12</td>
<td>sma 34</td>
</tr>
<tr>
<td>Bulan</td>
<td>4</td>
<td>Sd 05</td>
</tr>
<tr>
<td>Nurdin</td>
<td>8</td>
<td>Smpn 13</td>
</tr>
<tr>
<td>Nandar</td>
<td>7</td>
<td>Smpn 57</td>
</tr>
<tr>
<td>andi</td>
<td>7</td>
<td>Smpn 57</td>
</tr>
<tr>
<td>budi</td>
<td>7</td>
<td>Smpn 57</td>
</tr>
<tr>
<td>vito</td>
<td>7</td>
<td>Smpn 57</td>
</tr>
</table>
</body>
</html>
Hasil :
6. Menambahkan background pada tulisan
index.html
<h1>Hello world</h1>
style.css
h1 {
background-color: red;
}
Hasil :
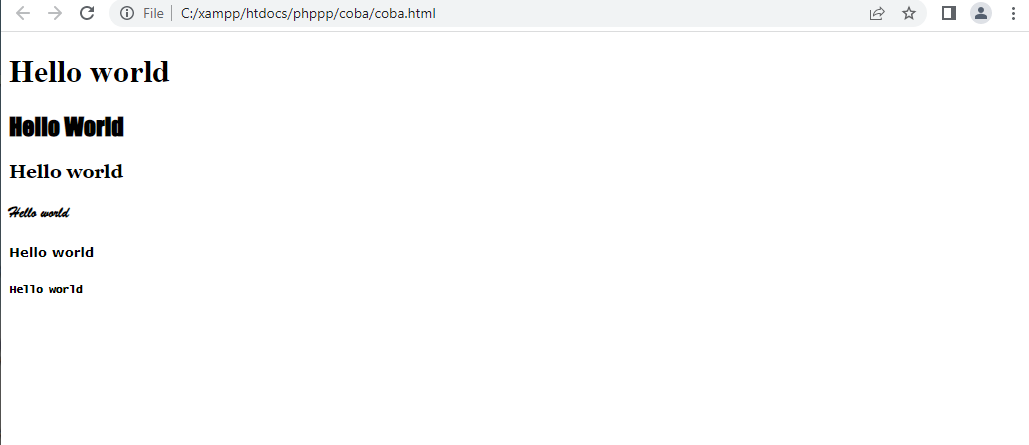
7. Font pada css
Untuk memperindah web yang kita punya, kita bisa menambahkan beberapa font.
berikut adalah beberapa font pada css :
berikut adalah beberapa font pada css :
index.html
<h1>Hello world</h1>
<h2>Hello World</h2>
<h3>Hello world</h3>
<h4>Hello world</h4>
<h5>Hello world</h5>
<h6>Hello world</h6>
style.css
h1 {
font-family: 'Times New Roman', Times, serif;
}
h2 {
font-family: fantasy;
}
h3 {
font-family: georgia;
}
h4 {
font-family: Brush Script MT;
}
h5 {
font-family: Verdana;
}
h6 {
font-family: Lucida Console;
}
Hasil :






Komentar
Posting Komentar